Cara Memasang Widget Jam di Blog Terbaru
Cara memasang widget jam di blog, merupakan solusi untuk blog Anda ingin tampil beda? Karena masih merasa ada yang kurang, coba deh tambahin widget yang satu ini biar eye keching he he.
Widget jam salah satu widget atau gadget penghias blog yang sudah tenar keberadaannya, ini patut dipasang di blog Anda.
Banyak sekali situs penyedia widget jam, salah satunya dari situs www.clocklink.com, nah di sini kita akan memanfaatkan fasilitas yang telah disediakannya.
Oke tidak usah lama-lama lagi langsung aja kita ke tkp.
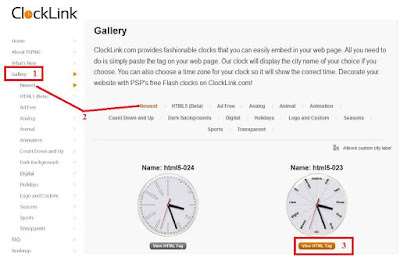
#2. Saat di clocklink buka menu Gallery (Poin 1) pilih kategori jam, misal : Newest, Analog, Digital, dll (Poin 2).
#3. Kategori jam sudah ditentukan, kini saatnya Anda memilih model jam yang Anda inginkan, jika sudah klik View HTML Tag (Poin 3).
#4. Langkah selanjutnya akan muncul notifikasi atau pemberitahuan permintaan persetujuan pilih saja Accept.
#5. Dilangkah ini Anda akan disuguhkan beberapa pengaturan jam yang meliputi :
#6. Pada tahap ini Anda tinggal copy atau salin semua kode tersebut (Poin 6), jika kode tersebut tidak bekerja tenang saja sudah disediakan alternatifnya yaitu tepat di bawah kode pertama.
#7. Langkah selanjutnya login ke akun blogger Anda www.blogger.com untuk memasang widget jam tersebut di blog Anda.
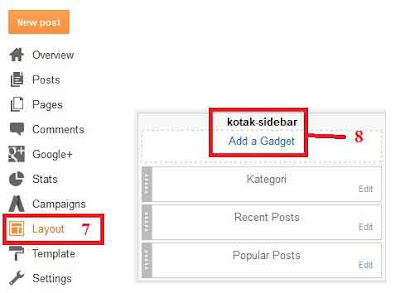
#8. Buka menu Layout (Poin 7) tambahkan widget dengan memilih Add a Gadget (Poin 8).
#9. Muncul pop up pilih HTML/JavaScript
#10. Paste atau tempelkan kode yang Anda copy atau salin tadi di kotak script yang telah disediakan, di bagian Title kosongin aja biar tidak ada tulisan nyeleneh muncul di blog Anda he he. Jangan lupa Save pekerjaan Anda.
Oke, sekian dulu oretan saya kali ini mengenai cara membuat widget jam di blog. Semoga dapat membantu jangan lupa untuk selalu berkunjung ke sini, karena saya akan menyambut Anda dengan senang hati :)
Widget jam salah satu widget atau gadget penghias blog yang sudah tenar keberadaannya, ini patut dipasang di blog Anda.
Banyak sekali situs penyedia widget jam, salah satunya dari situs www.clocklink.com, nah di sini kita akan memanfaatkan fasilitas yang telah disediakannya.
Oke tidak usah lama-lama lagi langsung aja kita ke tkp.
Cara Memasang Widget Jam di Blog Terbaru
#1. Silahturahmi ke situsnya dulu Sob https://www.clocklink.com/#2. Saat di clocklink buka menu Gallery (Poin 1) pilih kategori jam, misal : Newest, Analog, Digital, dll (Poin 2).
#3. Kategori jam sudah ditentukan, kini saatnya Anda memilih model jam yang Anda inginkan, jika sudah klik View HTML Tag (Poin 3).
#4. Langkah selanjutnya akan muncul notifikasi atau pemberitahuan permintaan persetujuan pilih saja Accept.
#5. Dilangkah ini Anda akan disuguhkan beberapa pengaturan jam yang meliputi :
- Choose Your Color (Poin 4) : Pilih warna jam sesuai selera Anda, misal : Red
- Penyesuaian waktu setempat (Poin 5), Anda bisa menggunakan metode Select by Timezone atau Select by City. (misal : Anda memilih Select by City, berarti Anda harus mengisi Country atau Negara pastinya Indonesia dung, di bagian City atau kota pilih dimana kota yang Anda tempati, misal : jakarta)
- Size atau ukuran : Pilih ukuran (besar atau kecil) jam sesuai selera Anda, tersedia dalam berbagai pilihan 150 x 150, 200 x 200, dan 250 x 250.
#6. Pada tahap ini Anda tinggal copy atau salin semua kode tersebut (Poin 6), jika kode tersebut tidak bekerja tenang saja sudah disediakan alternatifnya yaitu tepat di bawah kode pertama.
#7. Langkah selanjutnya login ke akun blogger Anda www.blogger.com untuk memasang widget jam tersebut di blog Anda.
#8. Buka menu Layout (Poin 7) tambahkan widget dengan memilih Add a Gadget (Poin 8).
#9. Muncul pop up pilih HTML/JavaScript
#10. Paste atau tempelkan kode yang Anda copy atau salin tadi di kotak script yang telah disediakan, di bagian Title kosongin aja biar tidak ada tulisan nyeleneh muncul di blog Anda he he. Jangan lupa Save pekerjaan Anda.
Oke, sekian dulu oretan saya kali ini mengenai cara membuat widget jam di blog. Semoga dapat membantu jangan lupa untuk selalu berkunjung ke sini, karena saya akan menyambut Anda dengan senang hati :)